Jak stworzyć stronę internetową: przewodnik krok po kroku
5 kroków do stworzenia strony internetowej, główne cechy Tildy, linki do przydatnych zasobów i praktyczne porady
Stworzenie dobrej strony internetowej to nie lada wyzwanie. Z tego powodu stworzyliśmy ten przewodnik, który pomoże stworzyć stronę internetową bez dużego zespołu, w rozsądnym czasie i przy niskim budżecie. Zebraliśmy wszystkie spostrzeżenia zdobyte podczas ponad 20 lat pracy w projektowaniu stron internetowych, skompresowaliśmy tę wiedzę i wyjaśniliśmy, jak ją zastosować za pomocą Tilda - platformy, która pomaga tworzyć niesamowite strony internetowe. Czytaj, twórz, a na pewno ci się uda!
1
Idea i struktura strony internetowej
Główna idea i cel strony internetowej. Jedna strona czy kilka? Struktura strony internetowej, główne bloki.
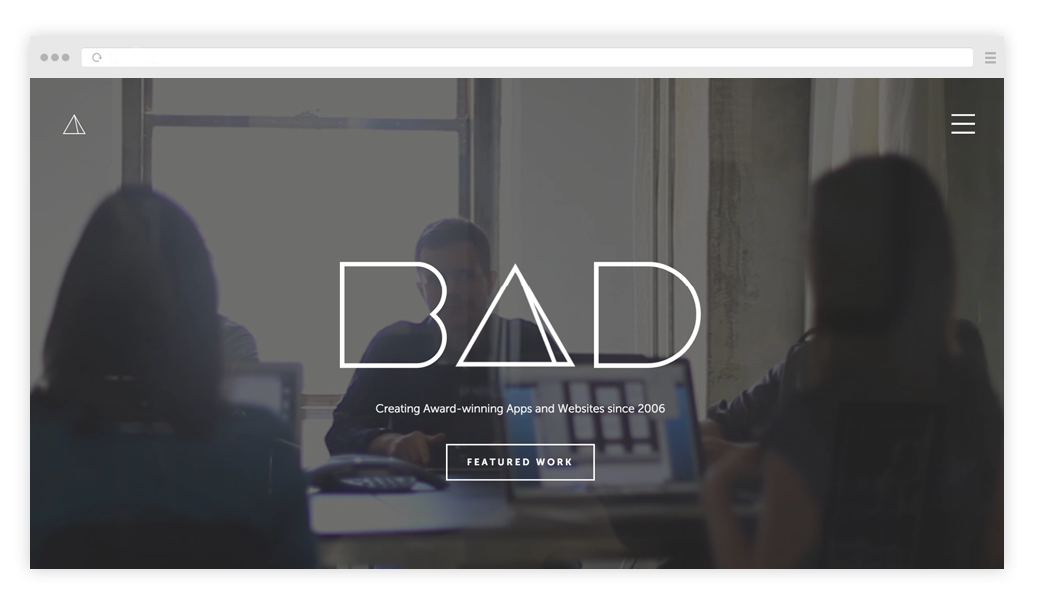
Pomyśl o sekcjach, z których będzie składać się Twoja witryna, jaka będzie jej główna idea i funkcja. Na przykład klient potrzebuje strony internetowej biura architektonicznego. Istnieje ogólne zrozumienie, że muszą tam być prace biura i kontakty. Musimy jednak zadać pytanie: czym to biuro różni się od innych? Okazuje się, że biuro koncentruje się na dużych, trudnych projektach i jest ekspertem w takich zleceniach. Dochodzimy do wniosku, że dobre zdjęcia z wyjaśnieniami nie wystarczą, potrzebny jest tekst, który zawiera szczegółowe opisy danych porównawczych, procesu, wyjaśnień i uzasadnień decyzji. Rozumiemy również, że istnieje wiele projektów, jednak nie ma potrzeby pokazywania ich wszystkich. Skupiamy się na tych najważniejszych. Jest jeszcze jeden moment - musimy opowiedzieć o ludziach i wyjaśnić, dlaczego są ekspertami w swojej dziedzinie.
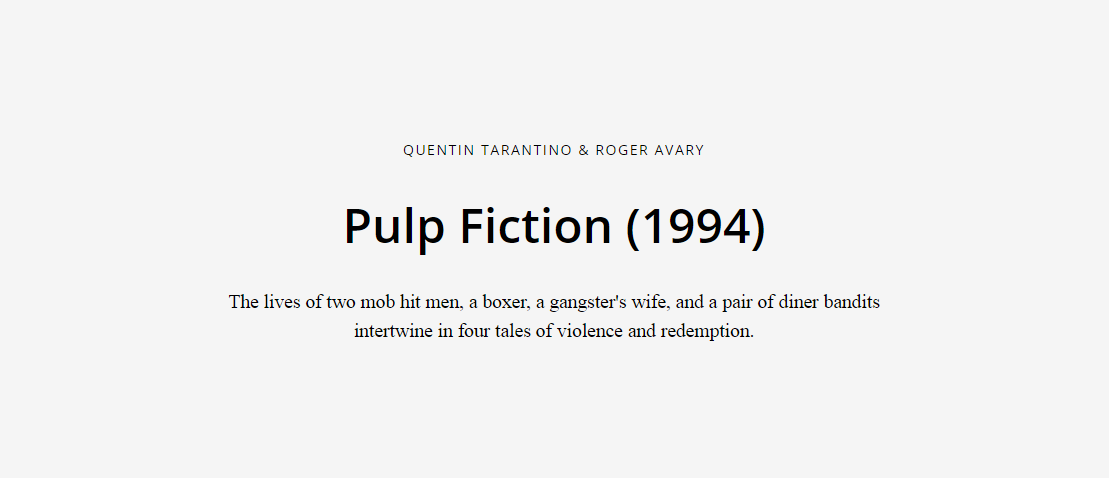
Nie dryfuj w kierunku animacji, upiększania i efektów specjalnych. Zdefiniuj nadrzędną ideę, główny punkt, który emocjonalnie zaangażuje, zaimponuje i zainspiruje odwiedzającego.
Nie dryfuj w kierunku animacji, upiększania i efektów specjalnych. Zdefiniuj nadrzędną ideę, główny punkt, który emocjonalnie zaangażuje, zaimponuje i zainspiruje odwiedzającego.
Na przykład, musisz stworzyć stronę docelową dla szkoły projektowania. Głównym celem strony jest wyjaśnienie przyszłym uczniom i ich rodzicom, kim jest projektant.
Problem: Uczniowie chcą zostać projektantami, jednak często nie rozumieją specyfiki tego zawodu, jakie są trendy w projektowaniu, jaka jest między nimi różnica.
Cel: Pomóc przyszłym studentom poznać specjalizacje w projektowaniu stron internetowych i zrozumieć, która z nich najbardziej im odpowiada.
Pomysł: Co jeśli wyróżnimy kilka głównych trendów w projektowaniu - interaktywne, graficzne, wzornictwo przemysłowe i przeprowadzimy wywiady z najzdolniejszymi praktykami z tych trzech dziedzin? Osobiste historie są bardzo emocjonalne i zawsze działają dobrze. Możemy opowiedzieć, jak żyją, jak osiągnęli sukces, dodać świetne zdjęcia. Ludzie będą zainteresowani przeczytaniem tego, zobaczą, jaką osobą jest każdy profesjonalista, czy ich styl życia jest inspirujący czy znajomy.
Problem: Uczniowie chcą zostać projektantami, jednak często nie rozumieją specyfiki tego zawodu, jakie są trendy w projektowaniu, jaka jest między nimi różnica.
Cel: Pomóc przyszłym studentom poznać specjalizacje w projektowaniu stron internetowych i zrozumieć, która z nich najbardziej im odpowiada.
Pomysł: Co jeśli wyróżnimy kilka głównych trendów w projektowaniu - interaktywne, graficzne, wzornictwo przemysłowe i przeprowadzimy wywiady z najzdolniejszymi praktykami z tych trzech dziedzin? Osobiste historie są bardzo emocjonalne i zawsze działają dobrze. Możemy opowiedzieć, jak żyją, jak osiągnęli sukces, dodać świetne zdjęcia. Ludzie będą zainteresowani przeczytaniem tego, zobaczą, jaką osobą jest każdy profesjonalista, czy ich styl życia jest inspirujący czy znajomy.
Otwórz edytor tekstu i zapisz strukturę w formie listy. Oceń objętość i zastanów się, czy te informacje można zmieścić na jednej stronie. Jeśli informacji jest zbyt dużo, strona musi być wielostronicowa. W takim przypadku zastanów się, które sekcje można umieścić w menu.
Szczegół: powstrzymaj się od pisania strony głównej jako początku "drzewa". Niech strona kontaktów ma ten sam poziom co strona główna. Pomoże to, gdy zaczniesz tworzyć nawigację.
Zwykły edytor tekstu lub lista papieru - to materiały niezbędne do nakreślenia struktury.
2
Badania
Strony internetowe konkurencji. Przekrojowe kategorie. Inspirujące przykłady.
Strony internetowe konkurencji. Po ustaleniu głównej idei strony internetowej i jej struktury, przyjrzyj się stronom konkurencji i znajdź właściwe odpowiedzi. Oceniaj je nie na podstawie wyglądu, ale zawartości: kompozycji menu, tego, co zostało przeniesione na stronę główną, sekcji witryny, tego, co jest napisane i w jaki sposób.
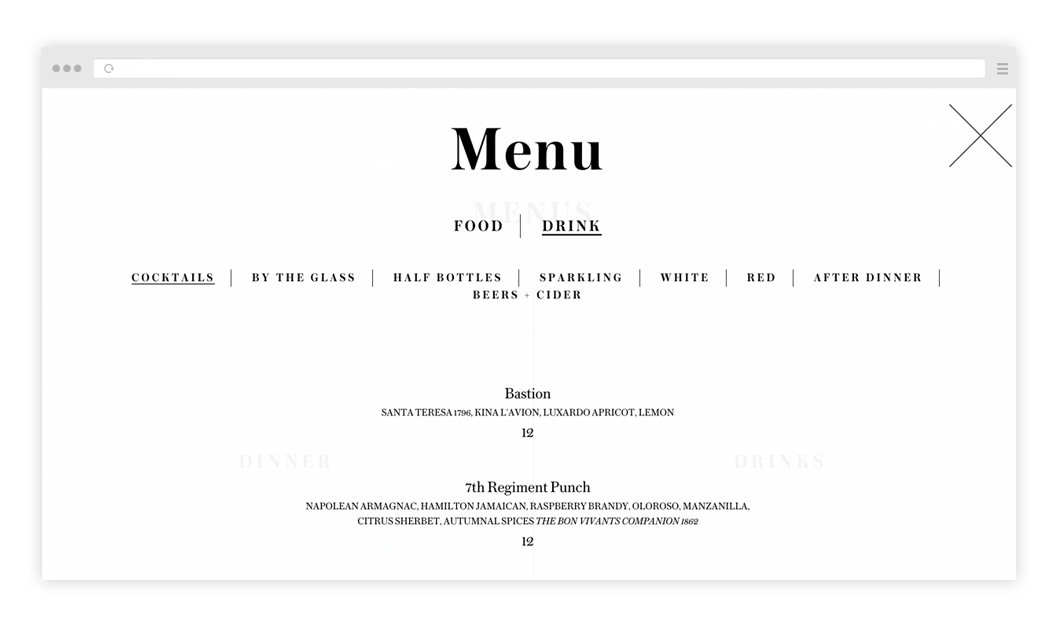
Kategorie krzyżowe. Jeśli tworzysz stronę internetową dla sztuki, spójrz na podobne strony internetowe. Jeśli nie możesz znaleźć dobrej strony dla sztuki, rozważ coś z podobnej kategorii: stronę opery lub tańca nowoczesnego. Jeśli istnieje potrzeba opowiedzenia o drużynie piłkarskiej, można skorzystać z metod znalezionych na stronach poświęconych hokejowi lub rugby.
Kategorie krzyżowe. Jeśli tworzysz stronę internetową dla sztuki, spójrz na podobne strony internetowe. Jeśli nie możesz znaleźć dobrej strony dla sztuki, rozważ coś z podobnej kategorii: stronę opery lub tańca nowoczesnego. Jeśli istnieje potrzeba opowiedzenia o drużynie piłkarskiej, można skorzystać z metod znalezionych na stronach poświęconych hokejowi lub rugby.
Witryny konkurencji mogą nie mieć stylu lub wyglądać źle, jednak jeśli zarabiają pieniądze, oznacza to, że robią coś dobrze. Twoim celem jest zrozumienie, co to jest.
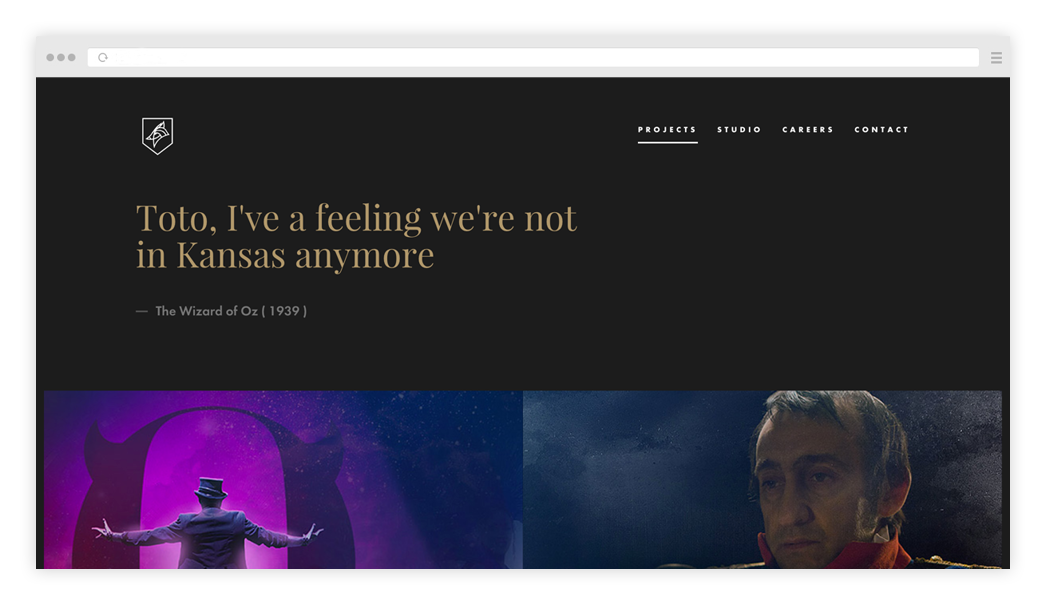
Inspirujące przykłady. Nawet osoby z dużym doświadczeniem w projektowaniu stron internetowych regularnie przeglądają nowe witryny, śledzą trendy, znajdują inspirację w pracach kolegów. Nie musisz kopiować od innych, aby się zainspirować, chodzi o to, że jesteś na bieżąco z ciągle zmieniającym się światem projektowania stron internetowych i doskonale zdajesz sobie sprawę z tego, co jest modne i fajne.
Wsłuchaj się w siebie i określ, co dokładnie lubisz. Może to dobrze zrobione zdjęcie, ładna typografia lub dobór kolorów. Poszukaj wyrazistych metod, które możesz wykorzystać w swojej pracy. Tutaj musisz spojrzeć na wszystkie strony internetowe, niezależnie od branży.
Poniżej znajdują się linki do niektórych zasobów zawierających kolekcje dobrych przykładów.
Poniżej znajdują się linki do niektórych zasobów zawierających kolekcje dobrych przykładów.
3
Prototyp lub makieta strony internetowej
Czym jest prototyp. Przykłady prototypów. Jak narysować prototyp, podstawowe elementy.
Czym jest prototyp? Przyjrzałeś się konkurencji, zainspirowałeś się fajnymi przykładami, a w Twojej głowie pojawiły się już pewne pomysły. Teraz musisz wyrazić te pomysły graficznie - zrób szkic.
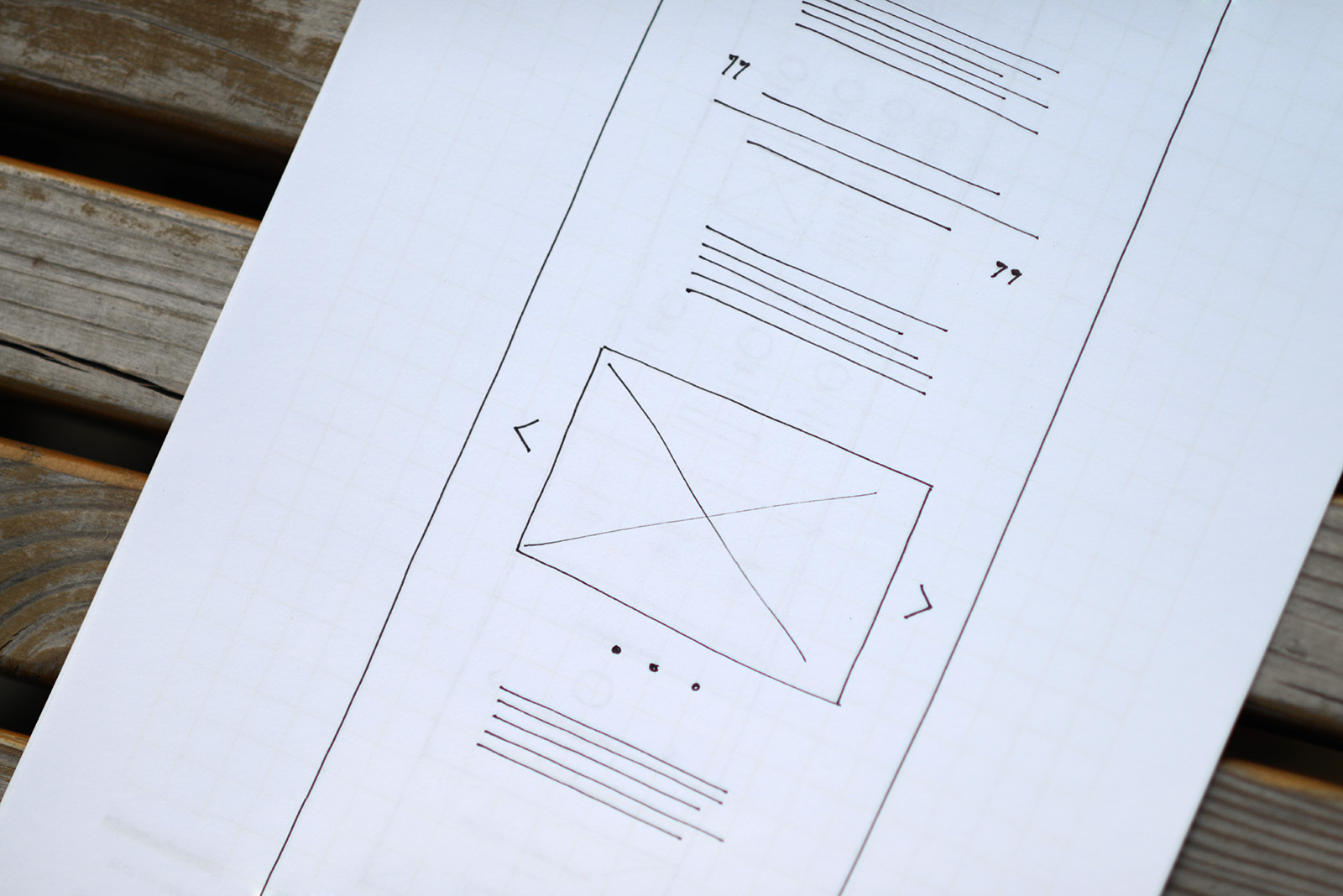
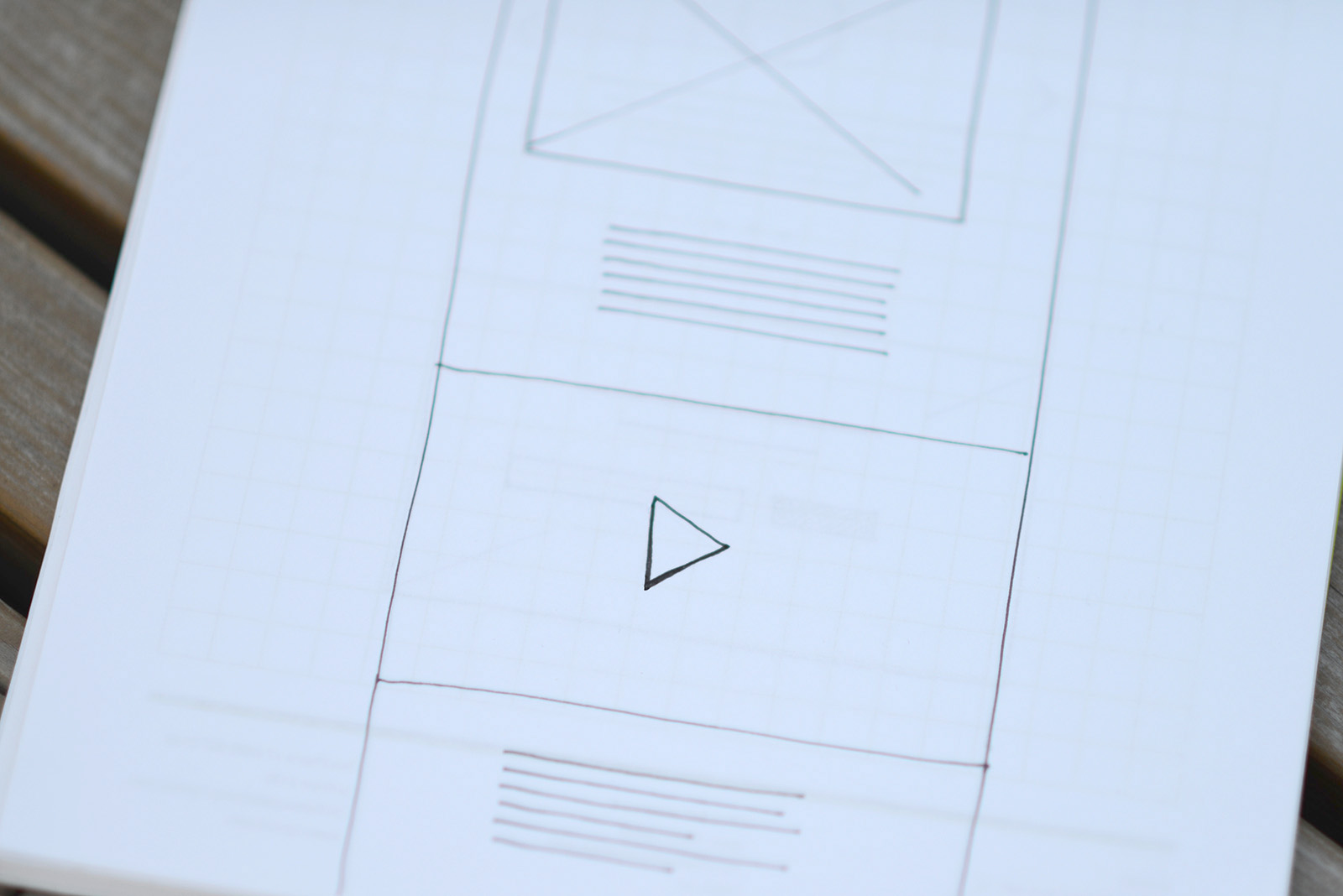
Projekt strony internetowej lub prototyp to schematyczna reprezentacja bloków witryny. Twój wizualny scenariusz.
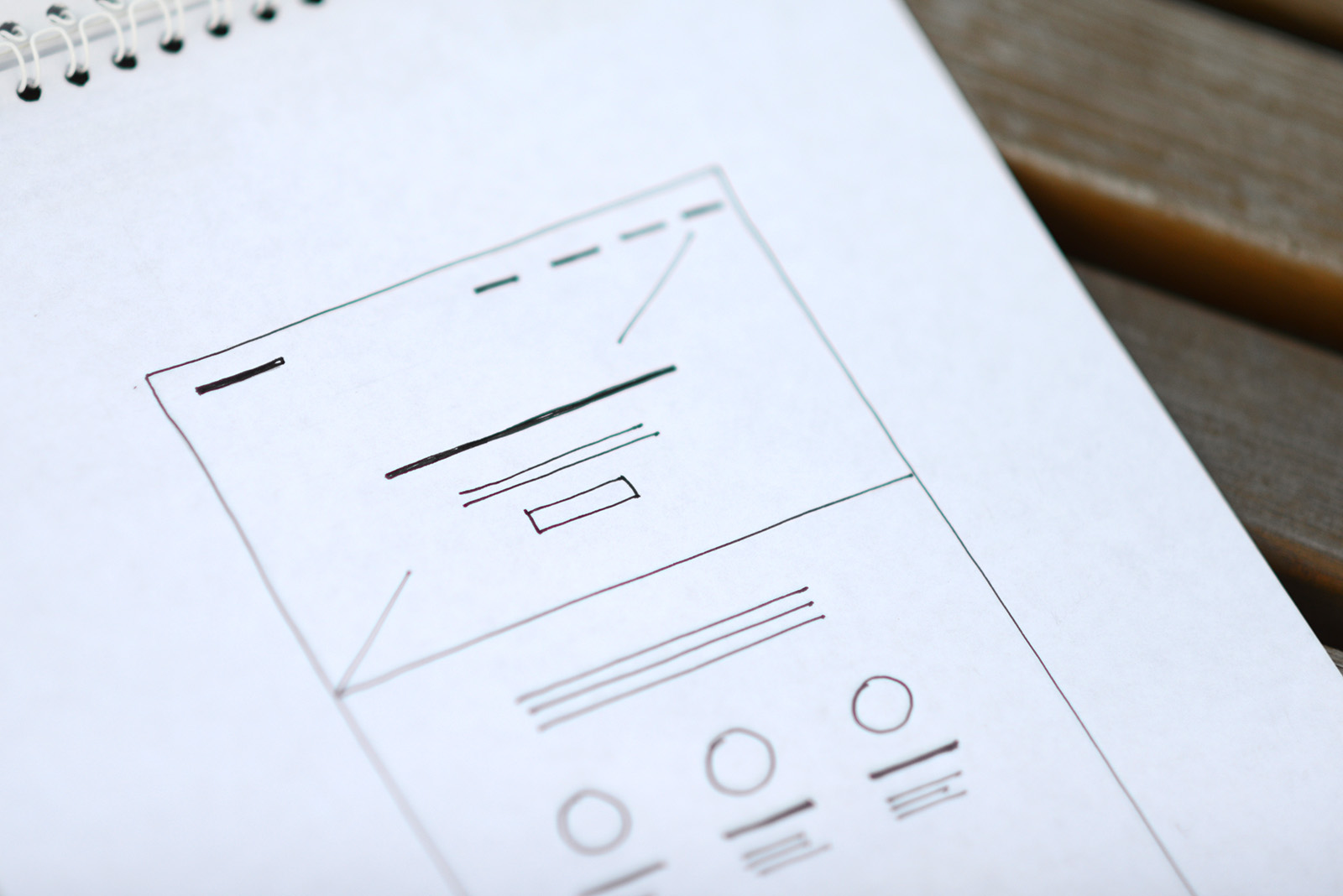
To proste. Weź papier, dwa markery - czarny i kontrastowy i narysuj plan, wymieniając wszystko w kolejności. Nie potrzeba szczegółów - tylko główna idea. Potrzebujesz skryptu swojej strony internetowej. Potraktuj to jako prezentację, myśl ekranami. Co chciałeś powiedzieć? Prawdopodobnie najpierw musisz pokazać coś fajnego, coś, co zrobi wrażenie i sprawi, że odwiedzający będzie wiedział, gdzie się znajduje. Następnie krótko opowiedzieć o sobie, po czym nakreślić trzy zalety, zespół, kilka najlepszych prac i kontakty. Teraz musisz po prostu narysować wszystko tak, jak jest.
Przykłady wyglądu prototypów.
Jak narysować prototyp. Istnieje podstawowy zestaw standardowych elementów. Tekst jest przedstawiony za pomocą prostych linii, nagłówek jest nieco pogrubiony. Obraz jest prostokątem ze skrzyżowanymi liniami, elementy operacyjne są jak małe szpilki. Nagłówek to pasek u góry. Po lewej stronie znajduje się na przykład pogrubiona kreska dla logo, po prawej pięć kresek dla menu.
Porada: Nie należy tworzyć zbyt dużego prototypu. Na przykład na papierze formatu A4 szerokość okna musi wynosić 5-6 cm. Lepiej być kompaktowym i schematycznym, a komentarze zapisywać na marginesach.
Staraj się rysować dokładnie - będzie to łatwiejsze w odbiorze. Zwykle jest wiele pomysłów, więc przygotuj kilka wersji, a następnie przedyskutuj z kolegami, która z nich jest lepsza.
4
Treść
Skąd wziąć informacje na stronę internetową. Jak napisać tekst na stronę internetową: główne punkty. Styl tekstu.
Źródło informacji. Zanim przejdziesz do Tildy, musisz zadbać o treść, ponieważ bez niej będziesz musiał wszystko przerobić. Najpierw zbierz wszystkie dostępne materiały: prezentacje, broszury, publikacje. Posłużą one jako punkt wyjścia.
Przede wszystkim odpowiedz sobie na pytanie: "Dlaczego jestem dobry?".
Jeśli tworzysz stronę internetową dla klienta, dobrym posunięciem jest przeprowadzenie z nim wywiadu. Porozmawiaj z tą osobą i nagraj ją, zadawaj pytania - nic konkretnego, po prostu bądź zainteresowany i spróbuj zrozumieć, dlaczego twój klient jest popularny.
Przepisz nagranie samodzielnie lub zatrudnij kogoś, kto to zrobi. Tekst można edytować za niewielką dodatkową opłatą i w końcu będziesz mieć list.
Przepisz nagranie samodzielnie lub zatrudnij kogoś, kto to zrobi. Tekst można edytować za niewielką dodatkową opłatą i w końcu będziesz mieć list.
Wszystkie teksty powinny być pisane w edytorze tekstu, a nie na stronie internetowej. Nie pisz i nie rozwijaj projektu strony lub witryny w tym samym czasie. O wiele szybciej jest edytować w edytorze tekstu - wycinać, kopiować, przenosić. O wiele łatwiej jest wykonać projekt, gdy tekst jest gotowy.

- Jak napisać tekst na stronę internetową. Jeśli piszesz tekst samodzielnie, skorzystaj z poniższego planu.
- Napisz krótki tekst o sobie, swojej firmie, Powinno to być jedno zdanie, które jasno i pojemnie określa czym się zajmujesz. Na przykład Tilda - usługa, która pomaga stworzyć imponującą stronę internetową bez umiejętności technicznych.
- Rozwiń nieco tekst, wyjaśnij, czym się zajmujesz. Używaj prostych sformułowań, pisz tak, jakbyś rozmawiał z przyjacielem przy filiżance kawy - bądź zrozumiały.
- Podkreśl trzy cechy, w tym powody, dla których ludzie lubią Ciebie lub Twój produkt.
- Opisz zalety. Powiedz, w jaki sposób Twój produkt rozwiązuje problem klienta, podaj szczegóły.
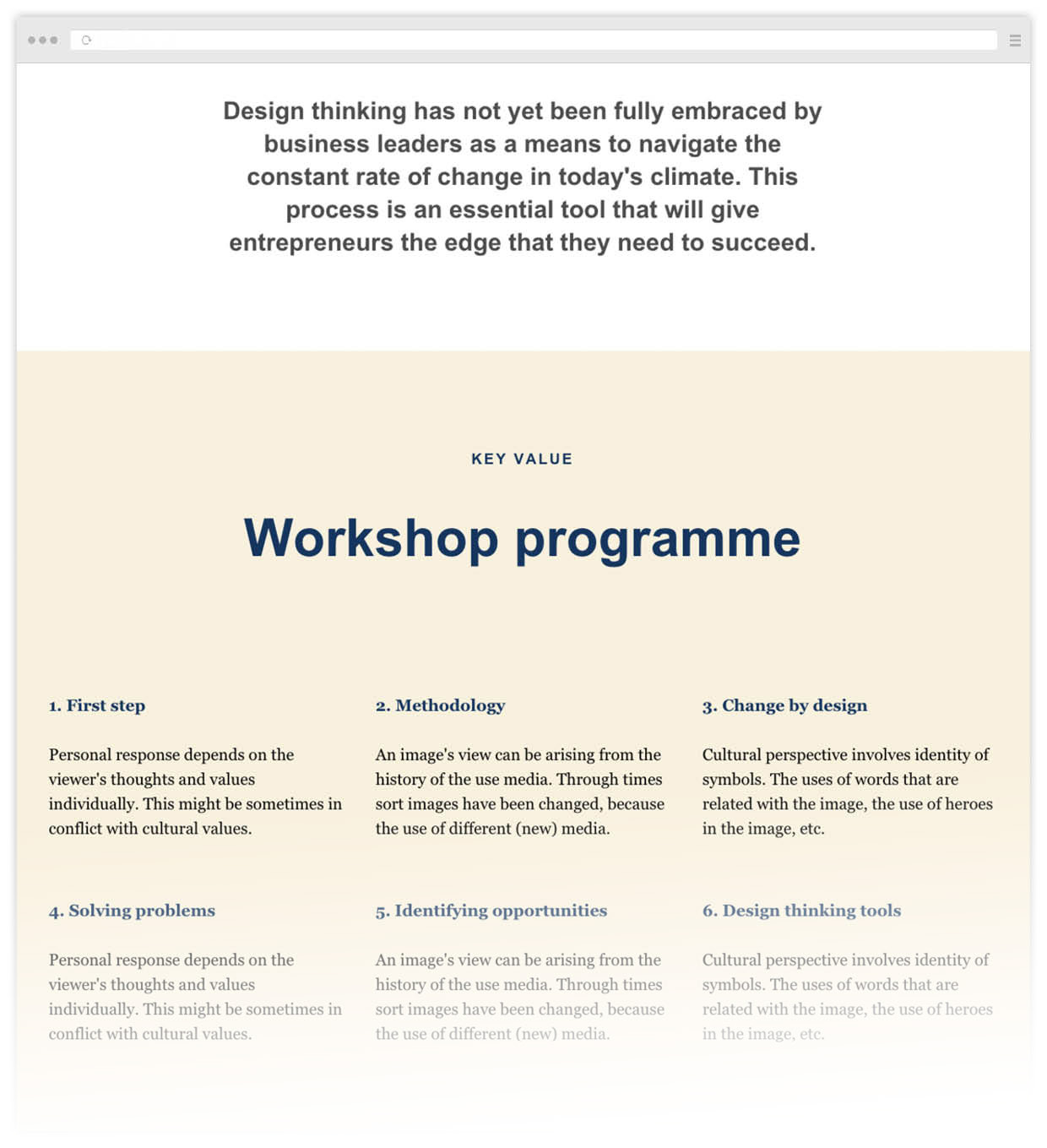
- Pomyśl o nagłówkach. Dobrą techniką jest zmiana krótkich i formalnych nagłówków, takich jak "Zespół", "Kontakty" itp. na wyraziste. Na przykład zamiast "Aktualności" użyj "Bądź na bieżąco", zamiast "Kontakty" - "Przywitaj się".
- Zrób przegląd. Poproś swoich najbardziej lojalnych klientów o kilka słów na Twój temat. To działa świetnie.
- Rozwiń nieco tekst, wyjaśnij, czym się zajmujesz. Używaj prostych sformułowań, pisz tak, jakbyś rozmawiał z przyjacielem przy filiżance kawy - bądź zrozumiały.
- Podkreśl trzy cechy, w tym powody, dla których ludzie lubią Ciebie lub Twój produkt.
- Opisz zalety. Powiedz, w jaki sposób Twój produkt rozwiązuje problem klienta, podaj szczegóły.
- Pomyśl o nagłówkach. Dobrą techniką jest zmiana krótkich i formalnych nagłówków, takich jak "Zespół", "Kontakty" itp. na wyraziste. Na przykład zamiast "Aktualności" użyj "Bądź na bieżąco", zamiast "Kontakty" - "Przywitaj się".
- Zrób przegląd. Poproś swoich najbardziej lojalnych klientów o kilka słów na Twój temat. To działa świetnie.
Nie używaj utartych zwrotów, takich jak "młody, dynamiczny, rozwijający się zespół".
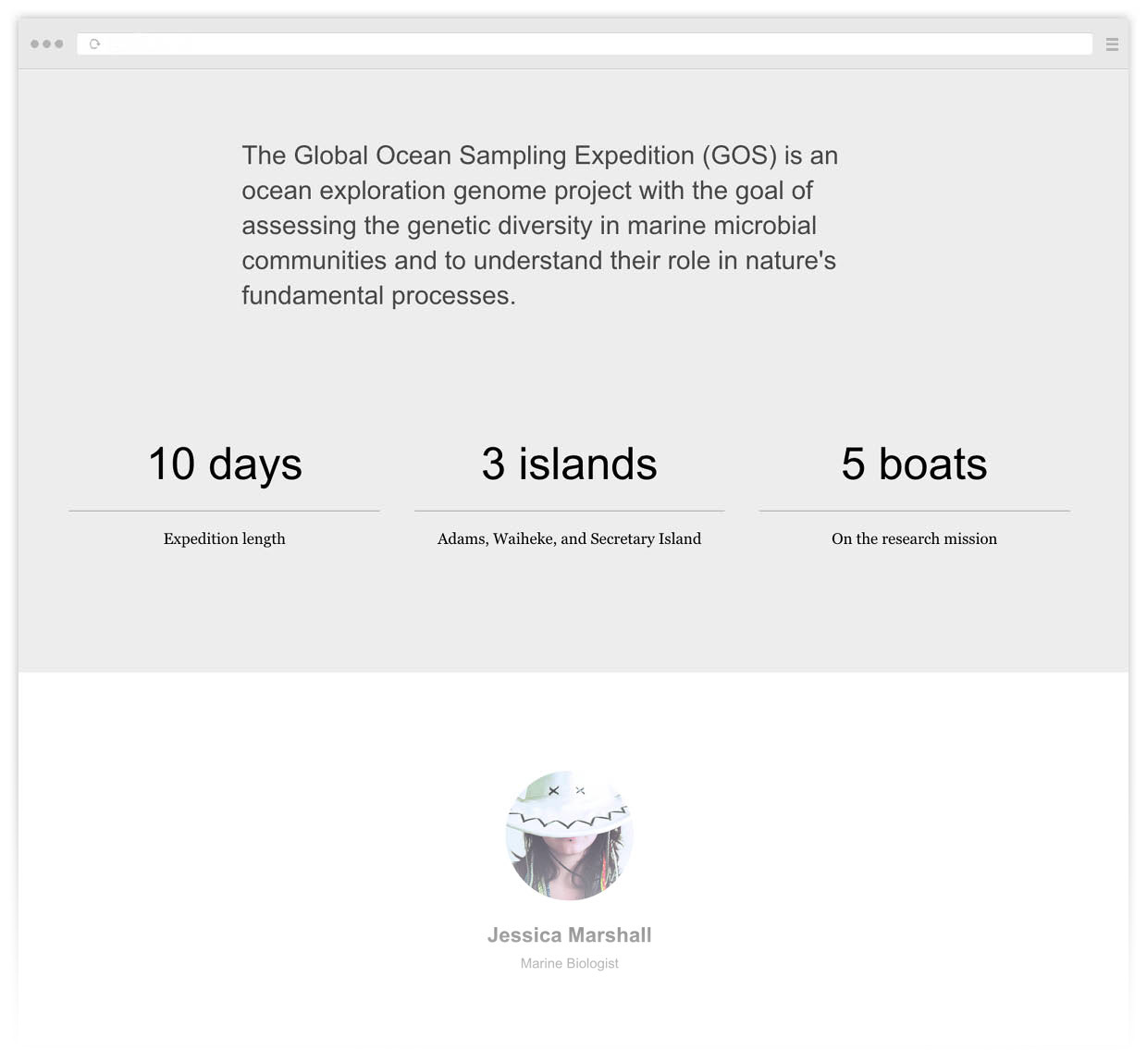
- Wymyśl trzy kluczowe liczby, ludzie lubią liczby. Postaraj się jednak, aby były one sensowne, zrozumiałe i pełne znaczenia dla użytkowników. Unikaj abstrakcyjnych wielkości typu: obsłużono 1000 klientów, wypito 200 litrów kawy, sprzedano 38 000 pluszaków. Dobry przykład: 7,5 - średni wynik egzaminu IELTS wśród naszych absolwentów. 3 minuty - czas kopiowania filmu z jednego urządzenia na drugie za pomocą aplikacji.
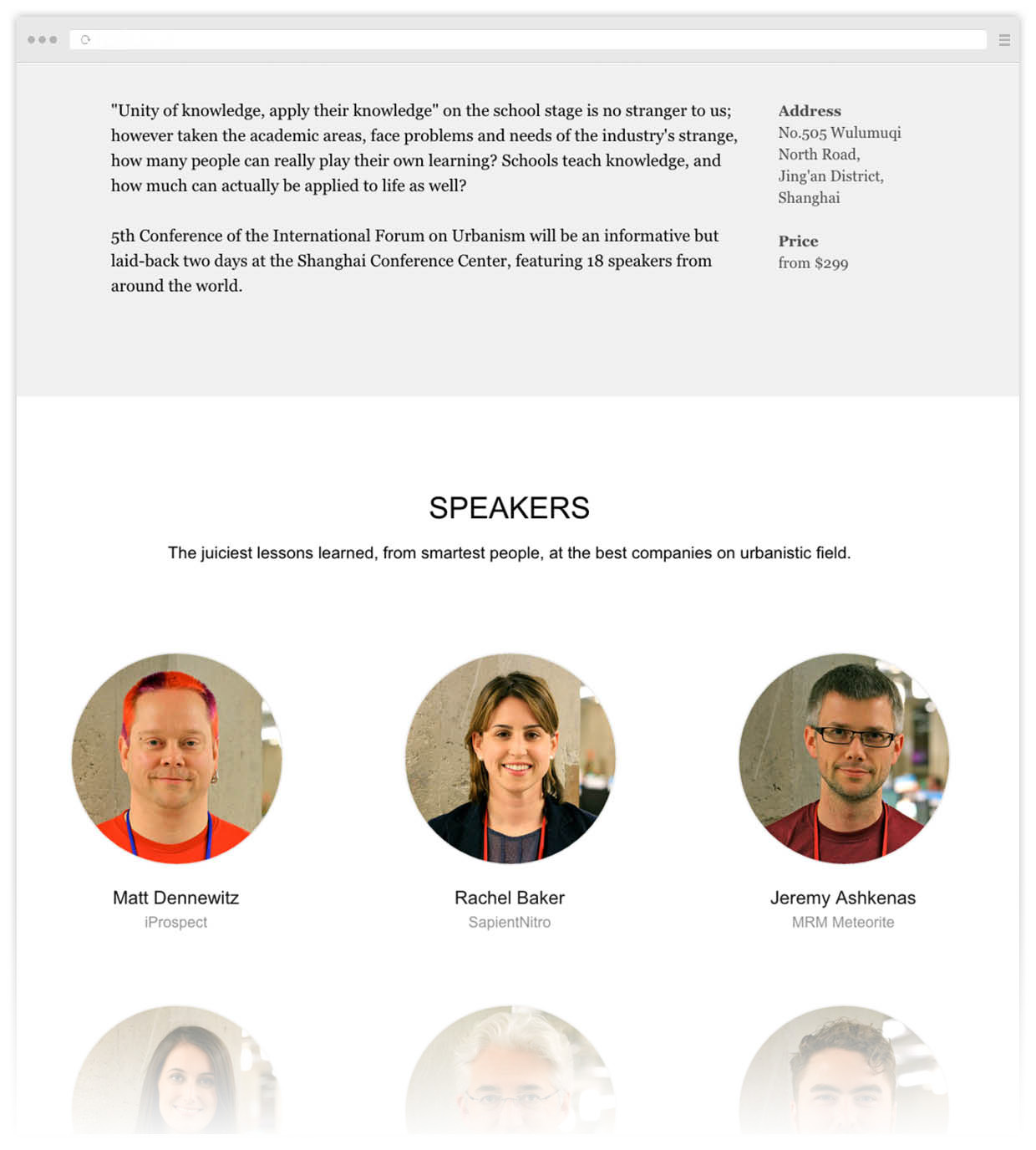
- Pokaż zespołowi, czy jest silny. Jednostka jest zawsze interesująca, ludzie ufają prawdziwym ludziom bardziej niż abstrakcyjnej firmie.
- Opowiedz o partnerach lub klientach, jeśli możesz być z nich dumny.
- Wskaż swoją specjalizację. Jeśli twój bar ma szeroki wybór piwa rzemieślniczego, wskaż je osobno.
- Pokaż zespołowi, czy jest silny. Jednostka jest zawsze interesująca, ludzie ufają prawdziwym ludziom bardziej niż abstrakcyjnej firmie.
- Opowiedz o partnerach lub klientach, jeśli możesz być z nich dumny.
- Wskaż swoją specjalizację. Jeśli twój bar ma szeroki wybór piwa rzemieślniczego, wskaż je osobno.
Styl tekstu. Bądź aktualny. Nie wdawaj się w zbędne szczegóły - pisz krótko i podkreślaj tylko to, co ważne. Nikt nie czyta długich tekstów. Stosuj metodę odwróconej piramidy - najpierw powiedz, co jest ważne, a następnie dodaj szczegóły. Tutaj dobrze jest połączyć nagłówek i podsumowanie. Nagłówek musi przyciągać uwagę i przekazywać istotę, opis - rozszerzać i uzupełniać wiadomość. Nie krępuj się usuwać struktur wprowadzających, unikaj klisz i biurokratycznego stylu.
Ogólna rada: Jeśli naprawdę nie potrafisz pisać, zatrudnij copywritera. Jest to stosunkowo tanie. W takim przypadku przeprowadzi on z tobą wywiad i dostarczy ci tekst. Tylko nie zapomnij poprosić o trzykrotne skrócenie tekstu.
5
Projekt
Sekcja #madeontilda. Wybór i dostosowanie szablonu. Nawigacja na stronie internetowej. Skąd wziąć dobre zdjęcia na stronę internetową. Co zrobić z logo. Usługi stron trzecich i funkcje specjalne. Wybór krojów i par czcionek. Jak sprawić, by strona była stylowa. Publikowanie strony internetowej. Testowanie.
Zarejestruj się w Tilda, jeśli jeszcze tego nie zrobiłeś.
Zapoznaj się z listę szablonów. Wybierz odpowiedni i dostosuj go. Szablon to przykład dobrego projektu i przykład użycia bloków. Wybór szablonu nie ogranicza twojej kreatywności - w każdej chwili możesz zmienić go nie do poznania, a nawet zacząć od zera.
Sprawdź sekcję #madeontilda. Tutaj można znaleźć dobre przykłady gotowych stron internetowych, które zostały wykonane przez innych użytkowników.
Otwórz bibliotekę bloków i zbuduj stronę internetową na podstawie stworzonego prototypu. Nie edytuj tekstu w Tilda, najpierw stwórz projekt. Jeśli nie masz jeszcze obrazów, użyj wysokiej jakości próbek o podobnym stylu, a następnie możesz je zastąpić.
Wideo na temat Tilda Basics: zobacz jak to zrobić blok na platformie Tilda.
Nawigacja. Dodaj menu, upewnij się, że jest dobre wizualnie: nie za duże, nie dominuje na stronie. W menu nie powinno być zbyt wiele pozycji, najlepiej nie więcej niż 5. Możesz dowolnie powiększać sekcje. Twórz krótkie nazwy. Trzy słowa w jednej linii menu nie są konieczne. Muszą być czytane na pierwszy rzut oka.

Pięć to najlepsza liczba pozycji w menu.
Okładka (pierwszy ekran) zasługuje na szczególną uwagę. Pierwsze wrażenie będzie dobre, jeśli znajdzie się na niej wysokiej jakości zdjęcie i chwytliwy, nieprzekombinowany nagłówek.
Skąd wziąć dobre zdjęcia. Zdjęcia są ważne, bez nich nic nie wyjdzie. Nie ma zdjęć - nie ma strony internetowej. Nie używaj zdjęć clipart. Uścisk dłoni biznesmena i uśmiechnięte gospodynie domowe to już przeszłość, takie zdjęcia nie działają. Lepiej jest zrobić zdjęcie sobie i swoim współpracownikom, niż szukać gotowych zdjęć podczas googlowania "odnoszący sukcesy przedsiębiorca".
Zatrudnij fotografa lub ilustratora. Znani ilustratorzy i fotografowie są drodzy, ale rynek może zaoferować wielu stosunkowo niedrogich profesjonalistów, którzy chętnie dla Ciebie pracują i od razu uzyskasz dobre treści na swoją stronę internetową.
Jeśli potrzebujesz ikon, skorzystaj z thenounproject lub fortawesome.github.io.
Skąd wziąć dobre zdjęcia. Zdjęcia są ważne, bez nich nic nie wyjdzie. Nie ma zdjęć - nie ma strony internetowej. Nie używaj zdjęć clipart. Uścisk dłoni biznesmena i uśmiechnięte gospodynie domowe to już przeszłość, takie zdjęcia nie działają. Lepiej jest zrobić zdjęcie sobie i swoim współpracownikom, niż szukać gotowych zdjęć podczas googlowania "odnoszący sukcesy przedsiębiorca".
Zatrudnij fotografa lub ilustratora. Znani ilustratorzy i fotografowie są drodzy, ale rynek może zaoferować wielu stosunkowo niedrogich profesjonalistów, którzy chętnie dla Ciebie pracują i od razu uzyskasz dobre treści na swoją stronę internetową.
Jeśli potrzebujesz ikon, skorzystaj z thenounproject lub fortawesome.github.io.
Logo. Logo musi być poziome. Pionowe logo w sieci nie działa dobrze. Z reguły logo znajduje się w menu, które nie powinno zajmować dużo miejsca na ekranie. Jeśli nie masz logo, po prostu napisz nazwę projektu, używając niesystemowej czcionki, takiej jak Proxima lub Futura. Nie męcz się i nie zawracaj sobie głowy logo, jeśli masz ograniczony budżet. Na tym etapie nie jest ono tak ważne jak ogólne wrażenie strony. Lepiej pomyśleć o zdjęciach i ogólnym stylu.
Usługi stron trzecich
Oś czasu wydarzeń - Timeline .knightlab
Interaktywne mapy - Storymap.knightlab
Sprzedaż biletów na wydarzenie - Weemss
Interaktywne obrazy - Thinglink
Opinie - Uservoice
Przyjmowanie pieniędzy - PayPal
Sklep internetowy - Ecwid lub Shopify
Ogólnie rzecz biorąc, jeśli masz określoną funkcję, użyj bloku "Osadź kod HTML". Jeśli potrzebujesz unikalnego elementu, poproś programistów o jego zbudowanie.
Interaktywne mapy - Storymap.knightlab
Sprzedaż biletów na wydarzenie - Weemss
Interaktywne obrazy - Thinglink
Opinie - Uservoice
Przyjmowanie pieniędzy - PayPal
Sklep internetowy - Ecwid lub Shopify
Ogólnie rzecz biorąc, jeśli masz określoną funkcję, użyj bloku "Osadź kod HTML". Jeśli potrzebujesz unikalnego elementu, poproś programistów o jego zbudowanie.
Czcionka. Pamiętaj, aby dołączyć czcionkę podpisu, wpływa ona na komunikację. Teraz wszystko opiera się na treści, więc sama czcionka zdefiniuje styl podpisu. Każda czcionka ma swój charakter, więc spróbuj wybrać czcionkę, która pasuje do treści.
Z reguły jedna czcionka jest wystarczająca dla strony internetowej. Ale jeśli chcesz osiągnąć spektakularny kontrast, użyj pary czcionek: szeryfowych i bezszeryfowych. Przykłady udanych kombinacji czcionek:
Z reguły jedna czcionka jest wystarczająca dla strony internetowej. Ale jeśli chcesz osiągnąć spektakularny kontrast, użyj pary czcionek: szeryfowych i bezszeryfowych. Przykłady udanych kombinacji czcionek:
Ogólny styl i dokładność. Po zaprojektowaniu wszystkich bloków spójrz na stronę i sprawdź, czy wygląda ładnie i schludnie. Wyrównaj wcięcia, ujednolić nagłówki, upewnij się, że rozmiar czcionki tekstu jest wszędzie taki sam. Upewnij się, że strona ma wystarczająco dużo wolnego miejsca.
Staraj się być surowy. Im prościej - tym mniej błędów, a strona będzie stylowa.
Używaj charakterystycznych kolorów. Nie oznacza to jednak, że musisz malować wszystko w różnych kolorach. Zamiast tego postępuj zgodnie z zasadą, że 90% to czerń i biel, a 10% to kolor aktywny. Jeden dodatkowy kolor to najlepsza opcja. Zdecydowanie nie trzy. Można użyć dwóch, ale bardzo ostrożnie.

Jeśli nie masz doświadczenia w projektowaniu i nic nie wydaje się działać, napisz treść, stwórz wersję strony na Tildzie i zatrudnij projektanta na określony czas. Profesjonalny projektant szybko zaaranżuje stronę internetową, a ty obniżysz koszty kilkukrotnie w porównaniu do zamawiania strony internetowej od podstaw. Jeśli jesteś projektantem, poproś znajomego projektanta, aby spojrzał na nią i skomentował to, co otrzymałeś. Świeże spojrzenie zawsze natychmiast da informację zwrotną.
Publikacja strony internetowej. Podłącz domenę. W tym celu należy podać adres w ustawieniach projektu i wskazać, gdzie domena została zakupiona u rejestratora, określić adres IP w jednym wierszu.
Nie zapomnij o statystykach. Zarejestruj się w Google Analytics, pobierz kod i dodaj go w ustawieniach.
Zastanów się, jak Twoja strona będzie wyglądać w wyszukiwarkach lub sieciach społecznościowych i wpisz nazwę i opis. Zapewnij każdej stronie małe zdjęcie, a następnie, gdy Twoja strona zostanie udostępniona, zostanie odpowiednio wykadrowana.
Testowanie. Stworzyłeś stronę internetową, teraz musisz zdobyć pierwsze recenzje. Pokaż stronę swoim współpracownikom lub znajomym, zapytaj ich o zdanie. Wyślij link do swoich klientów i poproś o ich opinie.
Publikacja strony internetowej. Podłącz domenę. W tym celu należy podać adres w ustawieniach projektu i wskazać, gdzie domena została zakupiona u rejestratora, określić adres IP w jednym wierszu.
Nie zapomnij o statystykach. Zarejestruj się w Google Analytics, pobierz kod i dodaj go w ustawieniach.
Zastanów się, jak Twoja strona będzie wyglądać w wyszukiwarkach lub sieciach społecznościowych i wpisz nazwę i opis. Zapewnij każdej stronie małe zdjęcie, a następnie, gdy Twoja strona zostanie udostępniona, zostanie odpowiednio wykadrowana.
Testowanie. Stworzyłeś stronę internetową, teraz musisz zdobyć pierwsze recenzje. Pokaż stronę swoim współpracownikom lub znajomym, zapytaj ich o zdanie. Wyślij link do swoich klientów i poproś o ich opinie.
Strona Twoich marzeń zaczyna się właśnie tutaj!
Jeśli podoba Ci się ten artykuł, podziel się nim ze znajomymi. Dziękujemy!